How to Create a Line Drawing From a Photo TUTORIAL
Illustrations can enhance the mode and appeal of your ecommerce site. However, creating illustrations (or hiring skilled illustrators) can exist costly and time-consuming.
Thankfully, you tin can learn how to plow a picture into a line cartoon in Photoshop CC 2019 post-obit the steps below. Images of objects isolated on a white background work best for this technique, making this a nifty option for modifying or enhancing product photos.
Receive costless ecommerce & product photography tips
Before y'all begin: How to outline an epitome in Photoshop
If you want to turn a photograph into a pencil sketch in Photoshop, only you don't desire information technology to expect like you did it in Photoshop, you'll need to pay attention to detail and prepare your prototype properly before you use any filters.
In the following tutorial, we'll get over one method that shows you how to convert your image into a pencil sketch flawlessly, and then we'll discuss specific tools you lot tin explore to reach other image outlining effects in Photoshop.
Not all photos are the same, then you'll need to use your judgement every bit yous conform filters, blurs and layer opacities each time you use Photoshop to catechumen a photo into a line drawing using the steps below.
How to turn a flick into a line drawing in Photoshop
- Suit the contrast of your photograph
- Prepare your layers
- Convert the paradigm to grayscale using an adjustment layer
- Convert your photo to a line cartoon
- Set your Background and Foreground colors
- Add Pencil Shading to your image
- Add a cross-hatching effect to your image
- Make your final tweaks
Pace 1: Conform the contrast of your photo

In the case photograph, the image of the shoes and sunglasses contrast significantly against the white background. The image of the change purse and perfume tube, nonetheless, are so light they most blend into the background.
We'll arrange the contrast of the entire photograph and so the purse and tube stand out more.
Become to your Layers panel and make sure the layer that contains your image is selected. If y'all're working in a flattened image (such as a JPG), this layer will exist the locked Groundwork layer.

Choose Image > Adjustments > Curves from the dropdown menu at the summit of Photoshop'southward awarding window.

The Curves dialog box volition appear. Make certain Preview is checked.
In the graph on the left side of the dialog box, click on the middle of the line running diagonally through the graph and drag downward, creating a curved line in the graph. You lot'll detect that the dark areas of the image will get darker, while the lighter areas will remain light.
Note: If you're working in a CMYK paradigm, you'd pull up on the middle of the line instead of down.

Once y'all're satisfied with the increased contrast of the paradigm, click OK.
Step 2: Set up upward your layers
In your Layers console, duplicate the layer containing your epitome 3 times, so that you lot have four identical layers.
To indistinguishable a layer, select the layer in the Layers panel, click on the Layers panel carte in the upper correct manus corner of the console, and cull Duplicate Layer.

Step 3: Convert the image to grayscale using an aligning layer
Select the duplicated layer at the top of the Layers console.

Select the Adjustment Layer icon at the lesser of the Layers panel (the icon looks like a half blackness, one-half white circumvolve). Choose Hue/Saturation from the dropdown menu.

You've just created an adjustment layer for Hue/Saturation, which means all layers that appear below the adjustment layer will retain the Hue/Saturation properties you set for that adjustment layer.
With your adjustment layer still selected, become to your Properties panel, located to the right of your image by default. If yous don't come across your Backdrop panel, you lot can cull Window > Properties from the dropdown bill of fare at the elevation of the Photoshop awarding window.
You lot'll see three sliders in the Properties panel: Hue, Saturation and Lightness. Drag the slider for Saturation as far as it will go to the left, so that the value listed for Saturation is now -100.

Your paradigm now appears grayscale.
How to convert an paradigm to grayscale: an boosted method
Having the Hue/Saturation aligning layer makes your image appear grayscale, but if you want to eliminate all color completely from your image as you piece of work, you can convert your image to grayscale by choosing Image > Mode > Grayscale from the dropdown card at the top of the application window.
If y'all accept an adjustment layer in place when you convert to grayscale, the adjustment layer will be deleted.
Step 4: Convert your photo to a line drawing
In this footstep, you lot'll learn how to outline, or trace, the picture in Photoshop using a serial of layer effects. If your goal is to create just an outline of your photograph, you may decide your picture is complete subsequently this step.
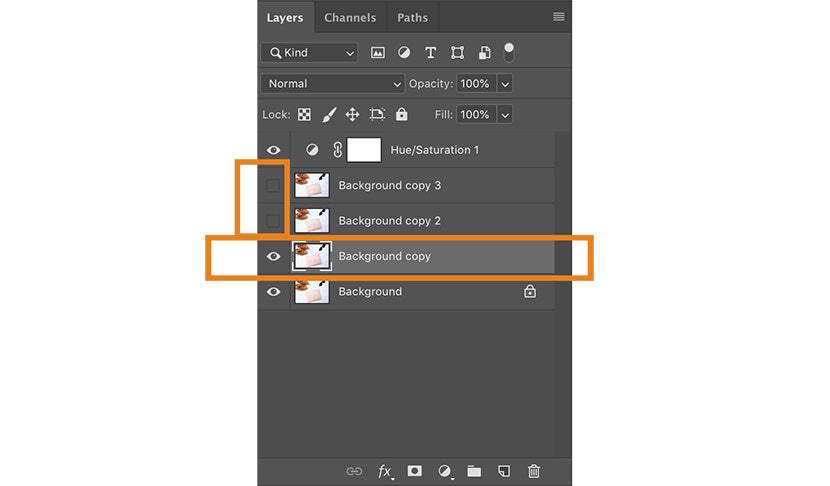
Make your top two duplicated layers invisible by clicking on the eye icons adjacent to the layers in the Layers panel. And then select the visible layer that is second from the bottom of the Layers panel.

Click on the dropdown carte at the elevation of the Layers panel next to Normal. Select Color Dodge.

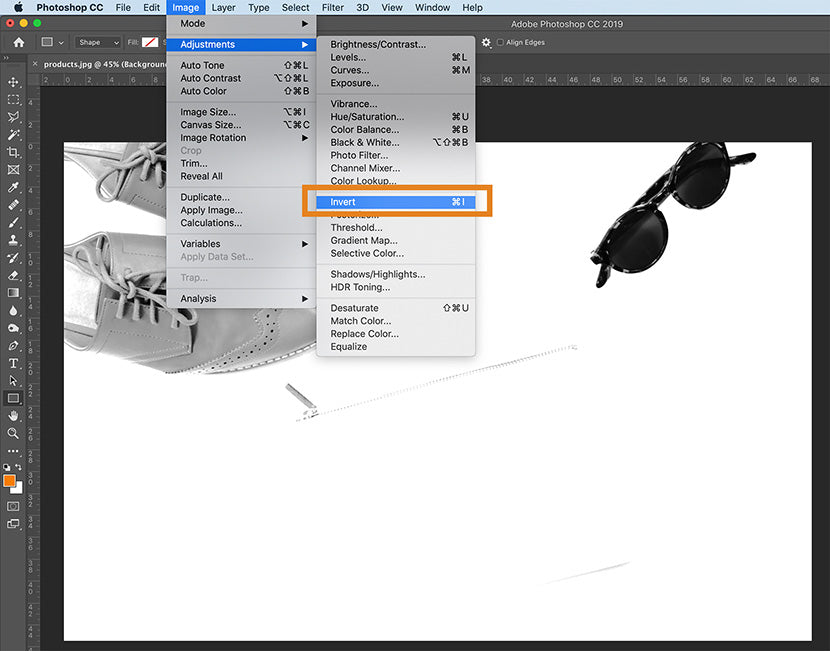
With the same layer still selected, invert the prototype by typing CTRL+I (COMMAND+I on a Mac). You can also invert the prototype by choosing Image > Adjustments > Invert from the dropdown bill of fare at the acme of Photoshop's application window.

Adjacent, cull Filter > Blur > Gaussian Blur from the dropdown carte at the top of the application window.
In the Gaussian Blur dialog box that appears, adjust the slider until your paradigm looks like a line drawing.
Moving the slider the left volition result in thinner lines; moving the slider to the right and increasing the mistiness will thicken and darken the lines, and add some shading to the image.
Brand sure that Preview is checked in the dialog box so that you can see how the image changes as yous motility the slider to the correct or to the left.

How to make the strokes of your line drawing thicker in Photoshop
If you want to thicken the strokes of your line drawing, duplicate your original layer one more time and move the new layer in a higher place the layer y'all only adjusted (layer with Color Dodge alloy fashion).
Cull Filter > Filter Gallery... from the dropdown menu at the top of the application window.
Choose Glowing Edges under Stylize. Here, you can arrange the Edge Width on the correct-manus side of the window. Reducing Edge Brightness will result in a cleaner border.
Click OK.

Dorsum in your layer, click CTRL+I (COMMAND+I on a Mac) to capsize the layer, and change the layer blend manner to Multiply.
The outlines of your image will now be thicker and darker.
Stride 5: Set your Background and Foreground Colors
In your Toolbar, set up your Groundwork Color to white by double-clicking on the Background Colour icon. In the Colour Picker (Background Color) dialog box, click on the upper left-paw corner of the large color box.
Next set your Foreground Color to a medium grey. Double click on the Foreground Color square in the Toolbar. In the Color Picker (Foreground Color) dialog box, click midway downward the left side of the big color box.
Other colors in the big color box (such every bit the blues and reds visible in the Color Picker panel image below) are irrelevant since you're keeping the cursor all the way to the left side of the large color box.

Related: ix alternatives to white background production photography
Stride 6: Add together Pencil Shading to your image
In the Layers panel, select the layer above the layer y'all merely worked with. Click on the heart icon to make the layer visible again. Your paradigm will now look like a black-and-white photograph again.
Choose Filter > Filter Gallery... from the dropdown menu at the top of the application window.

In the Filter window, click on the folder marked Sketch and choose Charcoal.
Suit the Charcoal Thickness, Item, and Calorie-free/Dark Remainder sliders until the prototype in the preview window has the advisable amount of detail. Retrieve, you already have a line drawing of the photo in a lower layer, so you just need to create shading in this step.
Click OK.

In the Layers console, click on the dropdown menu side by side Normal and adjust the Layer Blend Mode of the charcoal layer to Multiply.

Step 7: Add a cantankerous-hatching consequence to your prototype
In the Layers panel, click the center icon on the top layer to make the layer visible. All layers should now exist visible in your epitome.
With the concluding layer selected, choose Filter > Filter Gallery... once again from the dropdown carte at the top of the awarding window. If you lot run across the Filter Gallery option more than once in the dropdown, make certain you select the lower option.

In the Filter window, click on the selection marked Sketch and choose Torn Edges. Arrange the toggles on the right-manus side of the window until you tin can see the details of your image.
Once yous're happy with the appearance of the Torn Edges filter, click on the New icon located at the lower right-mitt side of the Filter window. (This icon looks like a piece of newspaper with a folded corner, just like the New Layer icon in the Layers panel.)

You'll meet Torn Edges appear twice in the correct-hand side of the Filter window. While the peak instance of Torn Edges is still selected, click on the Graphic Pen filter and alter the Stroke Diagonal to Left Diagonal.
You can also adapt the sliders for the Graphic Pen filter until yous're satisfied with the prototype in the preview window. As with the previous layer, you lot're only creating shading at this stage.

Click OK.
Change the Layer Blend Fashion from Normal to Multiply equally you did with the previous layer.

Finally, considering the graphic pen filter is crisper than the charcoal filter nosotros applied to the lower layer, we'll add together a slight motility blur.
With the aforementioned layer still selected, cull Filter > Mistiness > Motion Blur from the dropdown carte at the meridian of the application window.

In the Motion Blur dialog box, set up the bending to -45° and motion the Distance slider to the left to create a very slight mistiness. Make sure Preview is checked so you can see the blur before you utilise information technology.

Click OK.
Step 8: Make your last tweaks
You lot're not done nevertheless! Playing with the opacity of your layers and cleaning up any dark spots that yous see in your image will put the final touch on on your new pencil sketch.
Accommodate opacity of layers
You can adjust the opacity of the top two layers to reduce the intensity of the pencil shading.
In the image beneath, the height layer's opacity is reduced to lx% and the next layer down has an opacity of 70%.

Yous should not adjust the opacity of the bottom two layers as doing so could undermine the line cartoon outcome you accept created.
Clean up any artifacts
In the example image, there are several places where the white groundwork looks as if information technology has smudges, or dark spots.
In order to remove dark spots such as these, stamp the layers past selecting all layers, including the Hue/Saturation adjustment layer, inside the Layers panel. Type CTRL+A+E (COMMAND+OPTION+E on a Mac) to create a stamped layer, which will appear at the top of your Layers panel.

Gear up your foreground color to white in the Toolbar and choose the Brush tool from the Toolbar. Within the new stamped layer, advisedly paint over whatsoever smudges using the brush tool.
Are you enlightened of all of the tools available in Photoshop CC 2018?
Your finished image will now look like a pencil sketch.

At present that you know how to plough a picture into a line drawing in Photoshop, be sure to check out our other Photoshop tutorials to master your skills.
Scan Photoshop tutorials and fine tune your prototype-editing skills
DOWNLOAD HERE
How to Create a Line Drawing From a Photo TUTORIAL
Posted by: warrendworter.blogspot.com


Comments
Post a Comment